이 글은 Thomas Byttebier의 The best icon is a text label을 번역한 글입니다.
이전에 좋은 인터페이스의 가장 중요한 특징에 대해 글을 쓴 적이 있습니다. 이번에는 아이콘에 대해 이야기하겠습니다. 많은 유저 인터페이스의 중요한 부분이 있습니다. 대부분 명확성을 깨트린 다는 것입니다.
그림 문자는 인류 초기부터 사용되었습니다. 문자 언어의 첫 시작으로 여겨지기도 합니다. 비문해(non-literate) 문화권에서는 여전히 문자 의사소통의 주요한 수단으로 사용됩니다.

많은 공공 공간에서는 길 찾기수단으로 사용됩니다. 특히 다문화 환경인 공항같은 곳에서는 전통적인 문자 언어만으로는 충분하지 않을 수 있습니다.

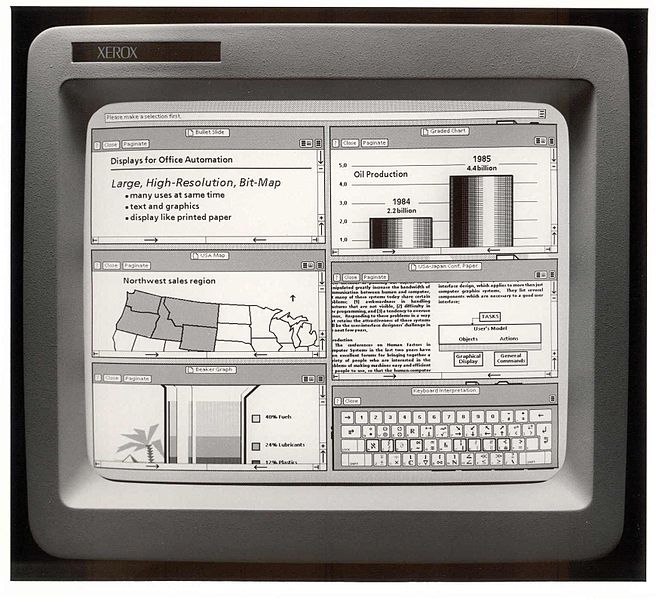
아이콘은 유저 인터페이스 다지인에서 곧 유명해졌습니다. 데스크탑(the Xerox Star)에서 첫 상업적 그래픽 유저 인터페이스의 사진을 보세요. 디자이너 David Smith는 아이콘과 데스크탑 메타포라는 개념을 만들었습니다.

유저 인터페이스에서 아이콘이 왜 유명해졌는지 알 수 있습니다. 먼저 아이콘은 UI를 더 그래픽적으로 보기 좋게 합니다. 그리고 잘 사용되면 당신의 앱이 시각적 개성을 갖게 합니다. 이것이 장점 두 가지 입니다.
또한 아이콘은 긴 문단의 설명 글을 대체할 수 있습니다. 화면이 점점 작아지면서 이러한 장점은 더더욱 환영받게 되었습니다. 하지만 여기에는 디자인적 덫이 있는데, 대부분의 아이콘이 불명확하다는 것입니다. 아이콘은 사람들을 생각하게 합니다. 명확하지 않다면 아름다운 인터페이스에 어떤 도움이 될까요? 간단합니다. 메세지가 모두에게 100% 명확한 뜻을 전달할 수 있는 경우에만 아이콘을 사용하세요. 절대 굴복하지 마세요.
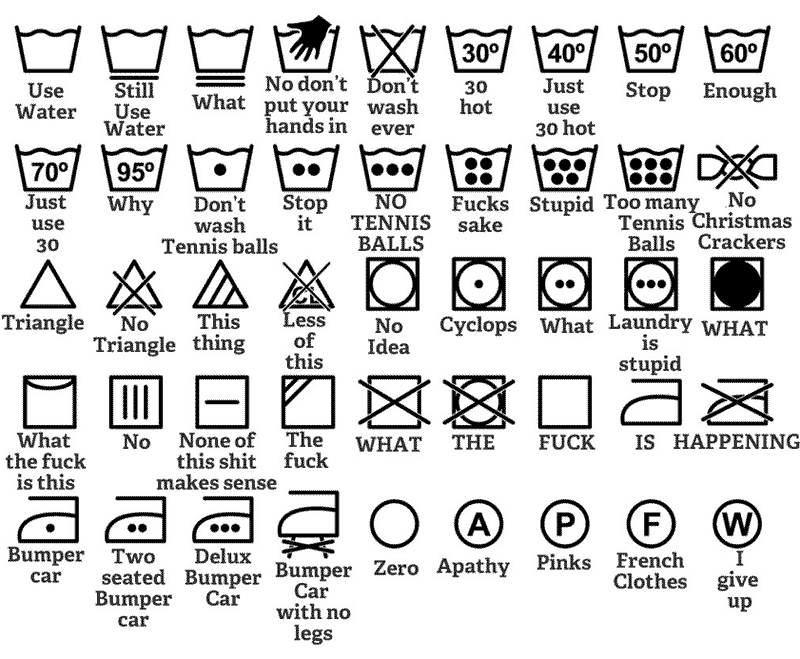
(불명확한 아이콘은 Ron이 최근 트위터에 올린 재미있는 그림을 생각나게 합니다. 누군가 읽을 수 없는 이 세탁 아이콘들을 보면 놀랄 것 같습니다.)

고객과 아이콘 사용에 대해 이야기를 나눌 때 자주 듣는 말은 "우리 소프트웨어를 사람들이 매일 사용할 거고, 우리 아이콘의 의미를 곧 배우게 될 거에요."입니다. 납득이 되는 말이지만 모든 상황에서 그럴 것이라 확신할 수 없습니다. 저는 하루에도 몇 번씩 애플 메일을 사용하지만 여전히 새로운 매일을 작성할 때 어떤 아이콘을 눌러야 할지 헤깔릴 때가 있습니다.

단점도 있습니다. 사용자들은 그들이 이해할 수 없다면 인터페이스 요소 사용을 피할 것입니다. 이것은 알지 못하는 것을 믿지 못하는 본성입니다. 구글이 지메일 UI에서 불명확한 아이콘으로 다른 앱들을 묶었을 때 그들은 분명히 "제 구글 캘린더는 어디 있나요?"와 같은 질문을 받은 적이 있을 것입니다.

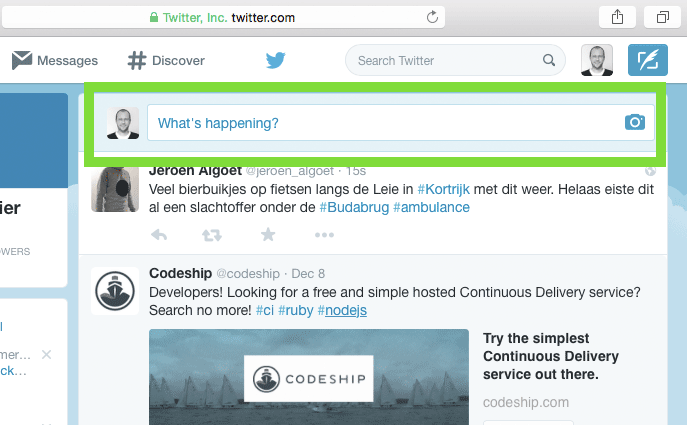
다른 예로는 디자인을 새로 한 후에 새로운 트위터 유저는 그들이 무엇을 해야 할지 이해하지 못했을 것입니다. 아이콘이 불명확했기 때문입니다.

나중 버전은 좀 더 명확해졌습니다.

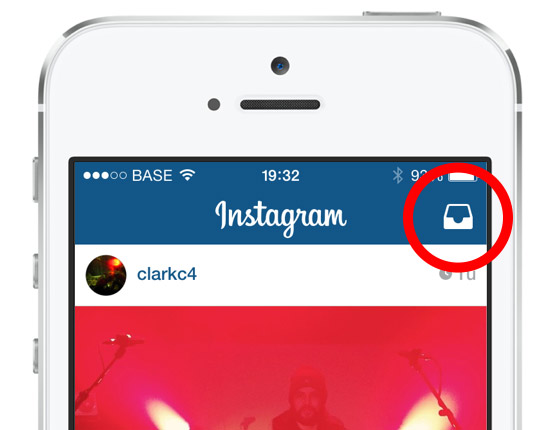
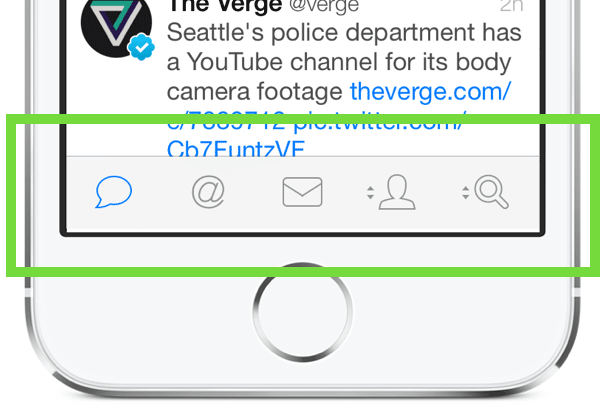
혹시 인스타그램에서 친구한테 비공개 사진 메세지를 보낼 수 있다는 것을 알고 있었나요? 다음 아이콘을 누르면 됩니다.

음...인스타그램 사용자인 당신은 전에 이것을 봤을지는 몰라도 사용해본 적이 있나요? 확신할 수 없습니다. 이건 무엇을 의미할까요?
아이콘을 사용할 때 물론 문맥도 중요합니다. 몇몇 아주 분명한 그림 문자도 다른 문맥에서 모호해질 수 있습니다. 지메일 메일 대화를 열면 아래 사진과 같은 화면을 볼 수 있을 것입니다. 다음 두 아이콘이 매우 비슷한데, 다른 의미가 있는 것을 어떻게 알 수 있을까요?

내 메일함에서 메일에 답장을 하고싶을 때가 있습니다. 문맥적 문제입니다.
Tweetbot 아이콘은 트위터에서는 명확하게 보여져도 몇몇 사람에게는 불명확하게 보일 수 있습니다. Tweetbot 사용자는 트위터 사용자이기에 이들은 그 아이콘들을 Tweetbot에 사용해도 무방하다고 생각 할 것입니다.

동일한 방식으로 텀블러 iOS앱을 생각해 볼 수 있습니다. 몇몇 아이콘은 대부분의 사람에게 이상하게 보일 수 있지만, 텀블러 맥락에서는 명명확합니다. 텀블러 유저는 아이콘을 이해할 수 있을 것입니다.

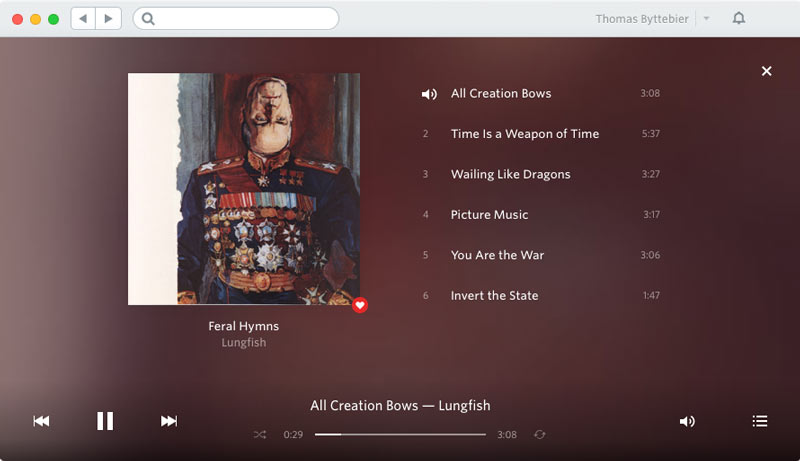
Rdio 맥 앱은 다음과 같이 생겼습니다.

여기서 사용된 대부분의 아이콘은 음악 플에이어의 문맥에서 명확합니다. (이상한 점이 있다면 하나의 아이콘이 두 개의 뜻을 갖고 있는 것입니다 : 볼륨과 현재 재생되는 음악 아이콘)
다시 한 번 강조합니다. 의미가 모두에게 100% 전달되지 않는다면 아이콘을 사용하지 마세요. 우려가 되는 상황이라면 아이콘을 스킵하세요. 텍스트 라벨은 언제나 명확합니다.
아이콘의 그래픽적 장점을 유지하고 싶다면, 아이콘을 텍스트와 같이 사용하세요. 이 방법이 가장 좋은 해결책입니다.
맥 앱스토어는 이러한 방법을 사용하고 있습니다. 아이콘이 불명확하기 때문에 의무적입니다.

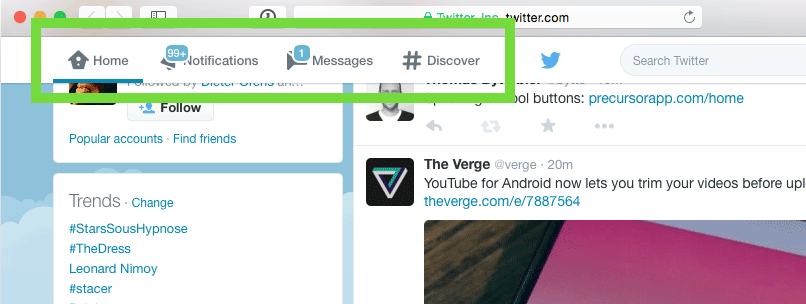
트위터도 웹 인터페이스에서 다음과 같습니다.

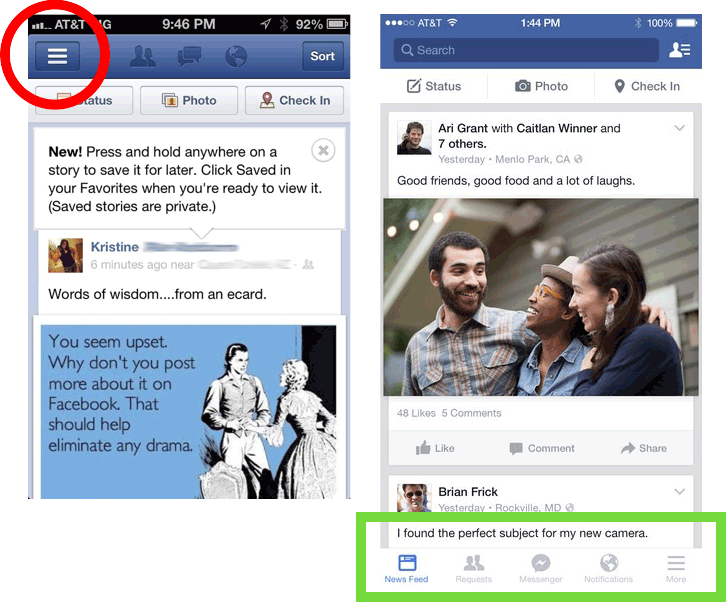
마지막으로 페이스북을 보겠습니다. 페이스북은 최근에 불명확한 햄버거 메뉴 아이콘을 명확하게 이해되는 아이콘 세트인 네비게이션으로 바꾸었습니다.

좋은 유저 인터페이스의 가장 중요한 특징인 명확성을 깨기 쉬운 아이콘에 대해 깔끔하게 정리되었길 바랍니다. 항상 조심하고 테스트를 해보세요! 의심이 들때는 항상 기억하세요. 가장 좋은 아이콘은 텍스트 라벨입니다.
'번역' 카테고리의 다른 글
| 키보드와 스크린 리더의 네비게이션 차이 (0) | 2019.06.13 |
|---|---|
| 접근성을 고려한 HTML 작성하기 (0) | 2019.05.29 |
| 접근성을 고려한 css 작성하기 (0) | 2019.05.15 |

